
Moodflix - Your mood, Our suggestions
Moodflix can help you in identifying the perfect movie for your night, based on your actual mood
Hi guys, it’s been some time since posting Fakeflix some months ago!
I’m back here proud to present to you my latest project: Moodflix (Yeah, it could be a Fakeflix spin-off 😁).
I’ve teamed up with my good friend Emanuele aka Kasuken: he’s a Microsoft MVP and he recently achieved the GitHub Star title ⭐️.
Here’s our project repository: github.com/kasuken/Moodflix
Overview of our project
We originally started this project with the purpose of participating in the Microsoft Azure Hackathon on DEV blog.
The project goal is to add special features to an existing list of movies:
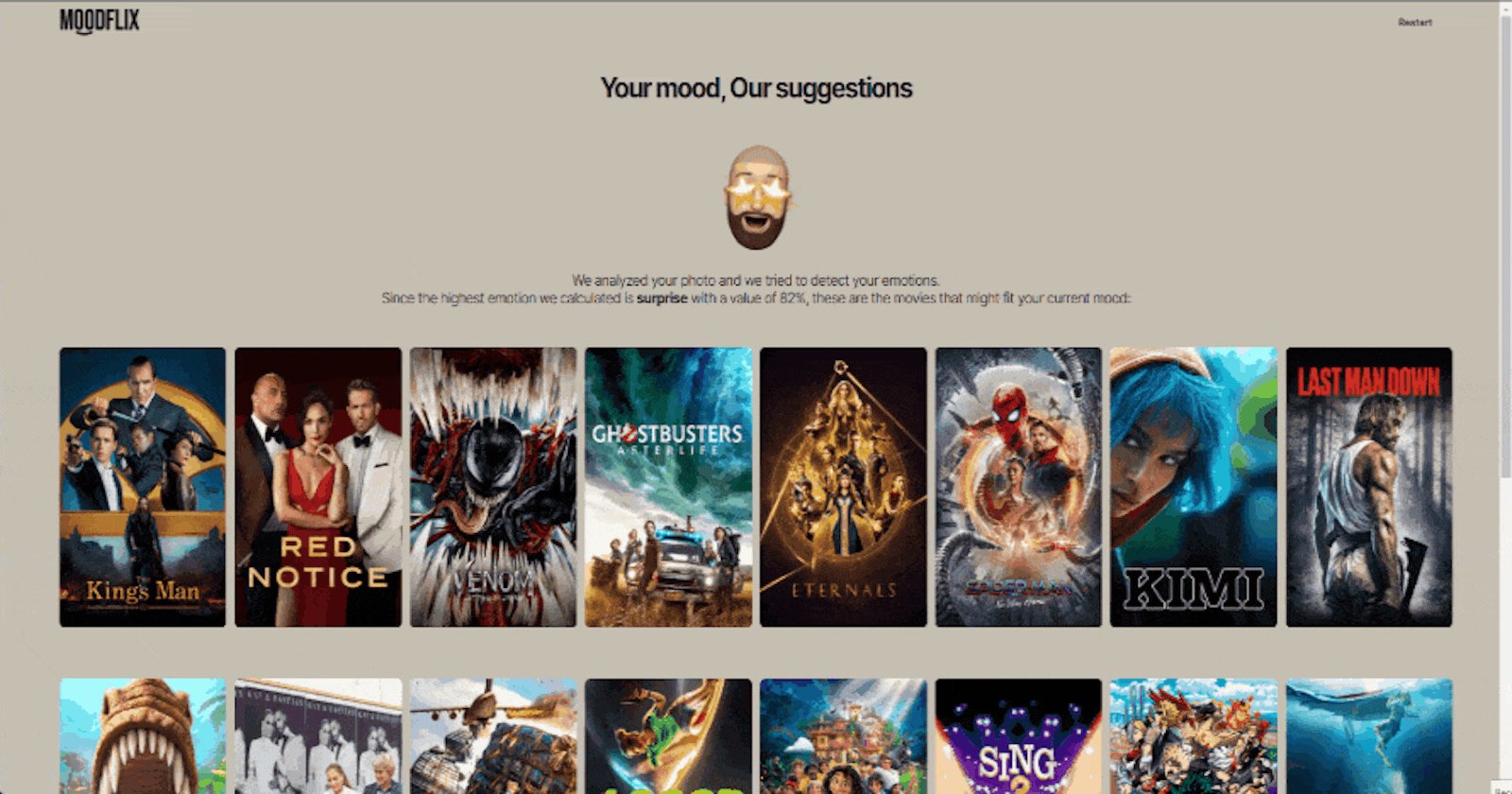
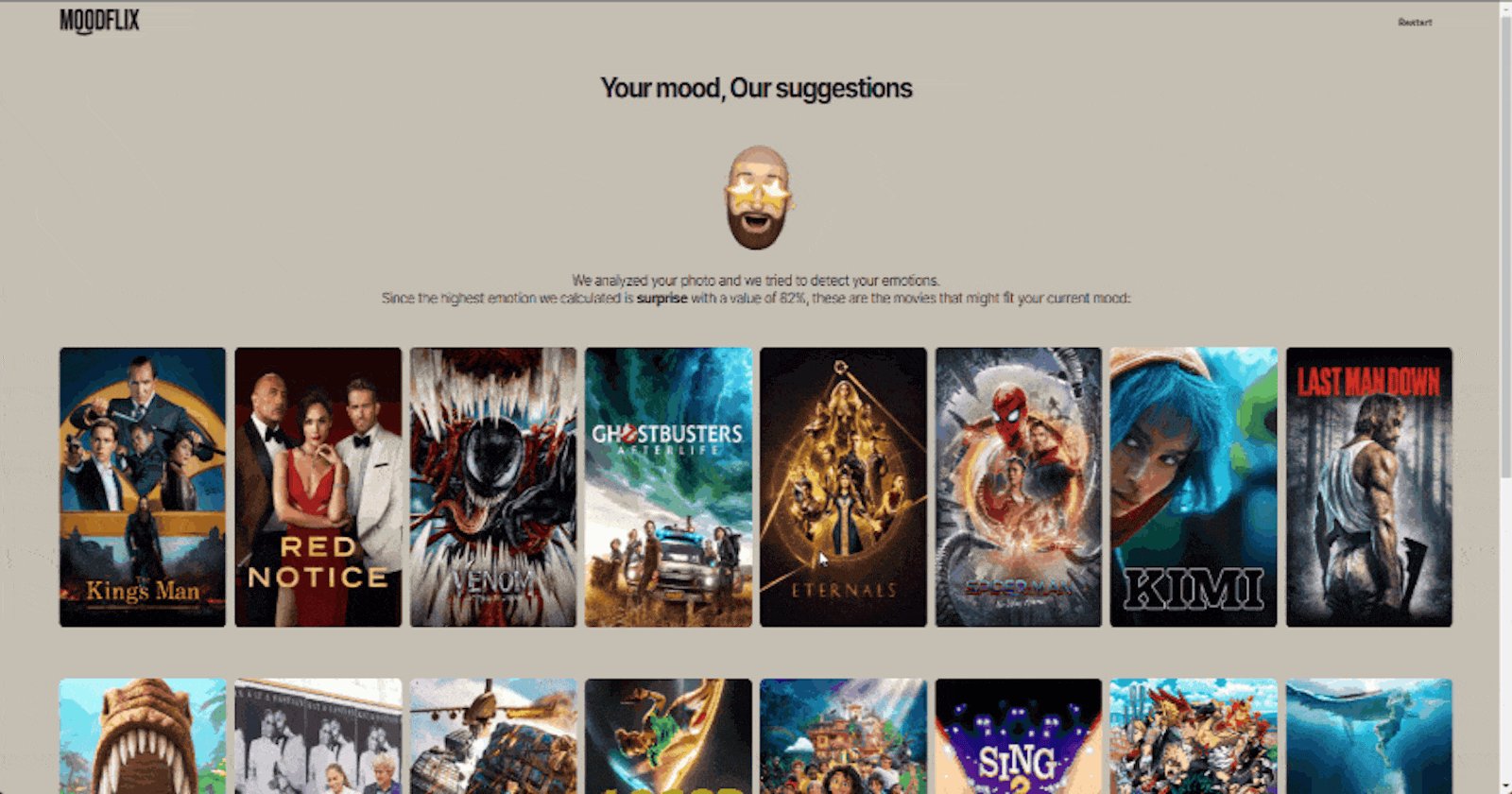
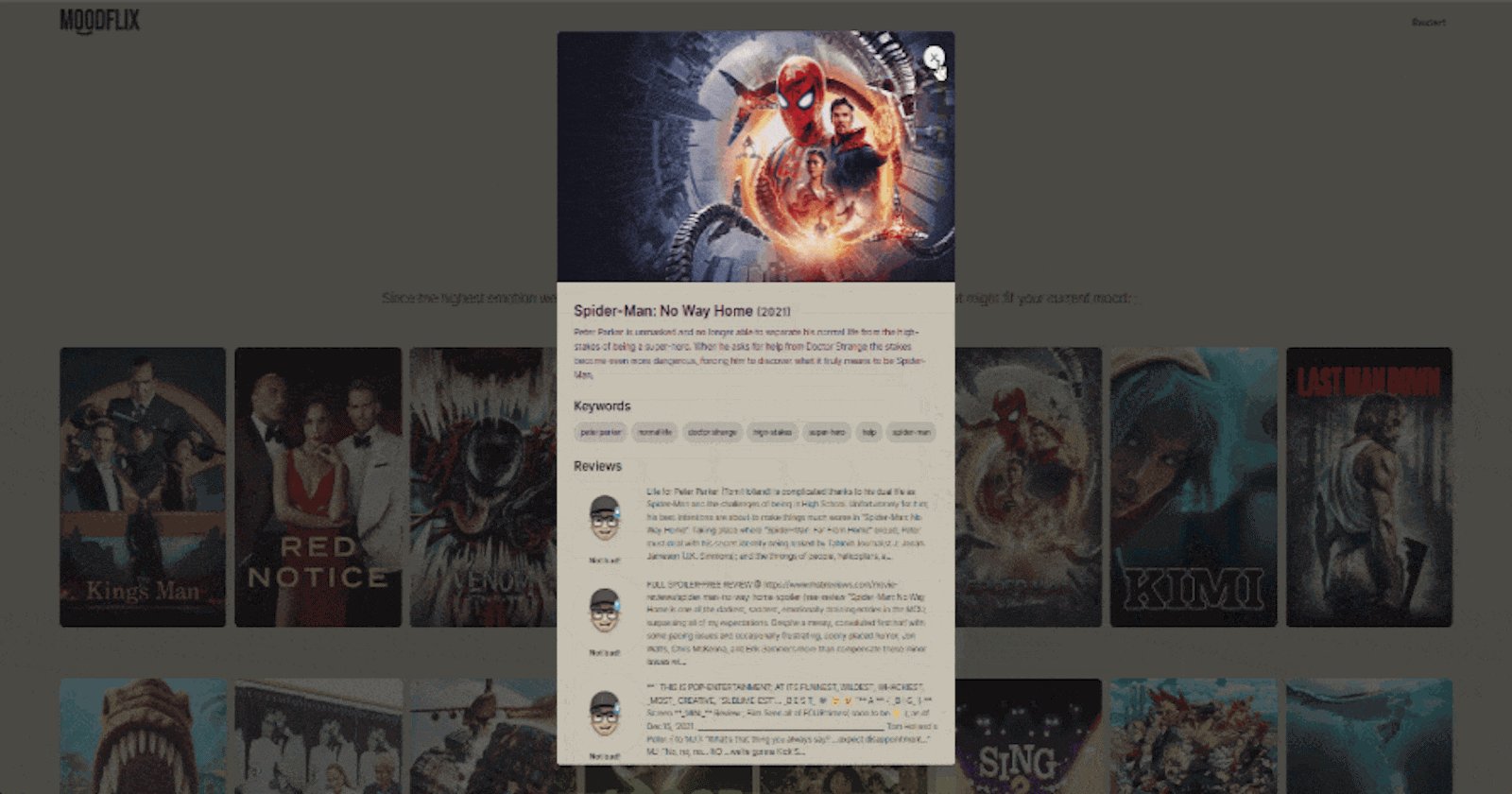
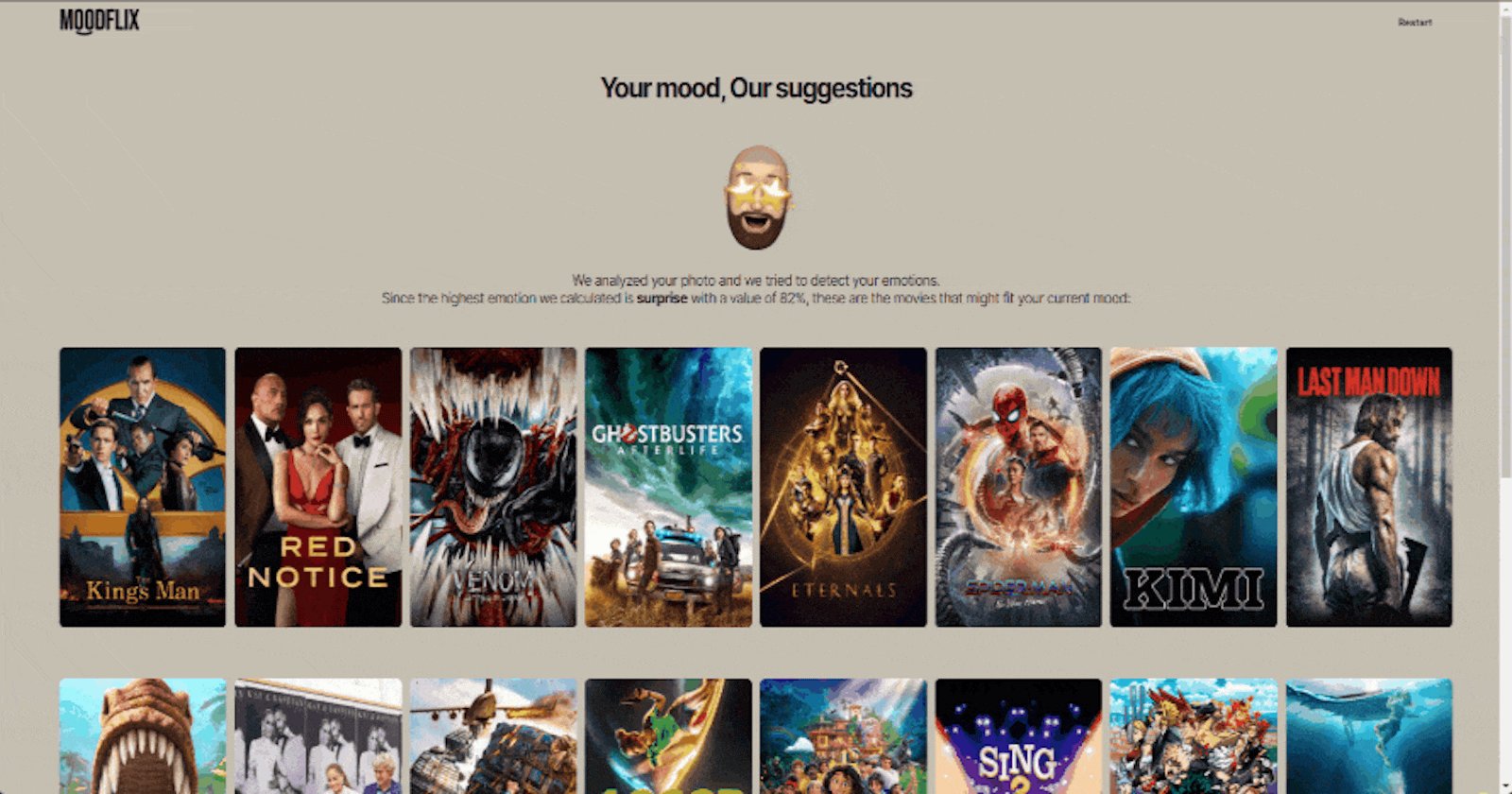
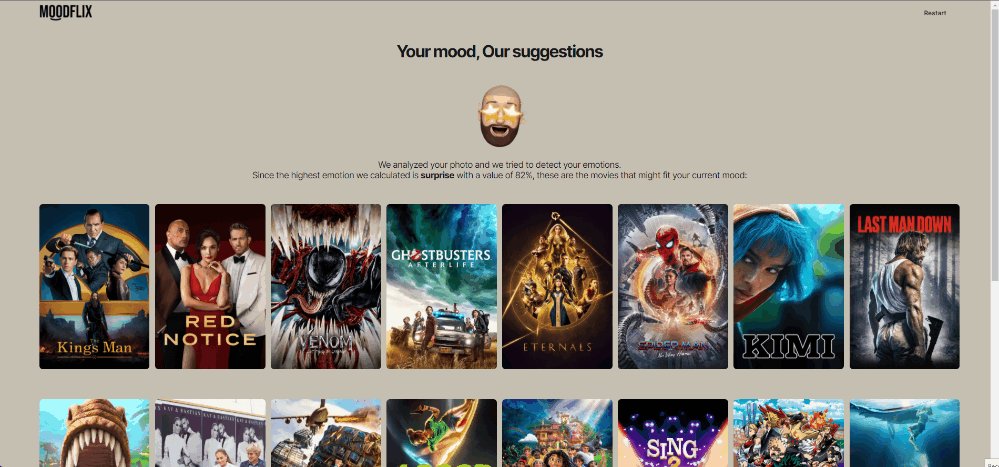
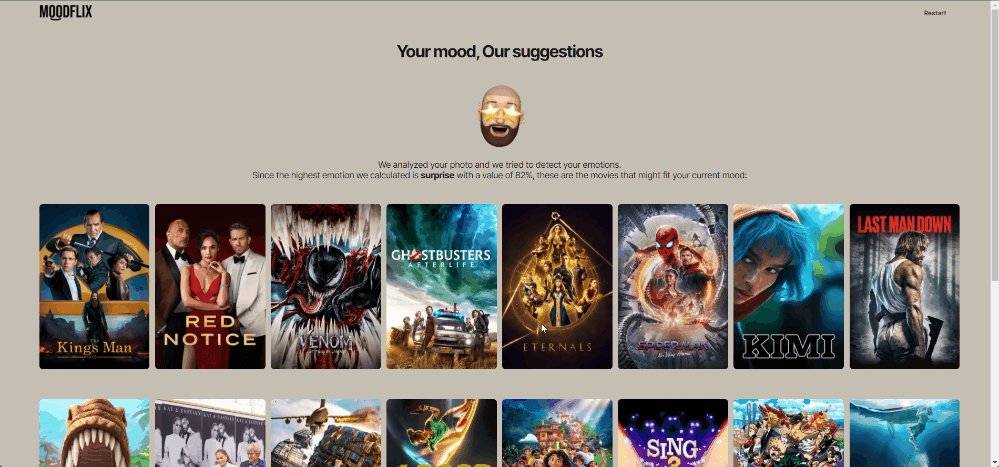
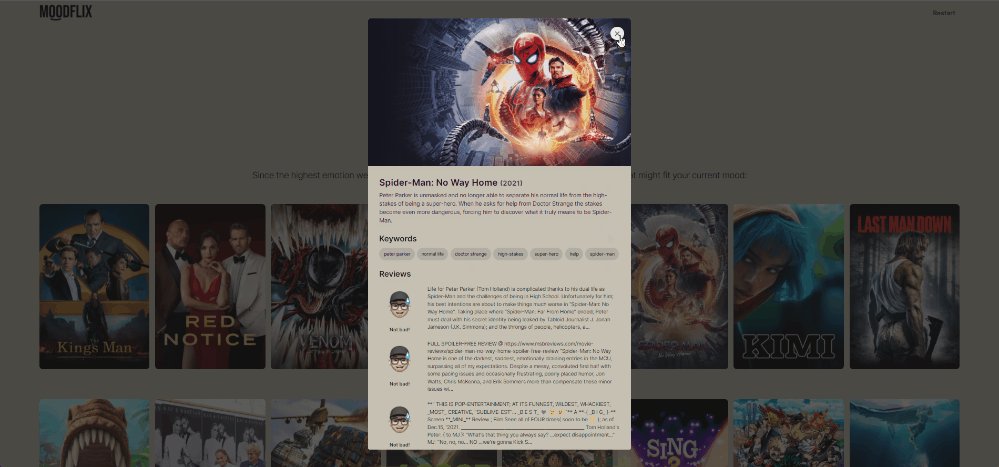
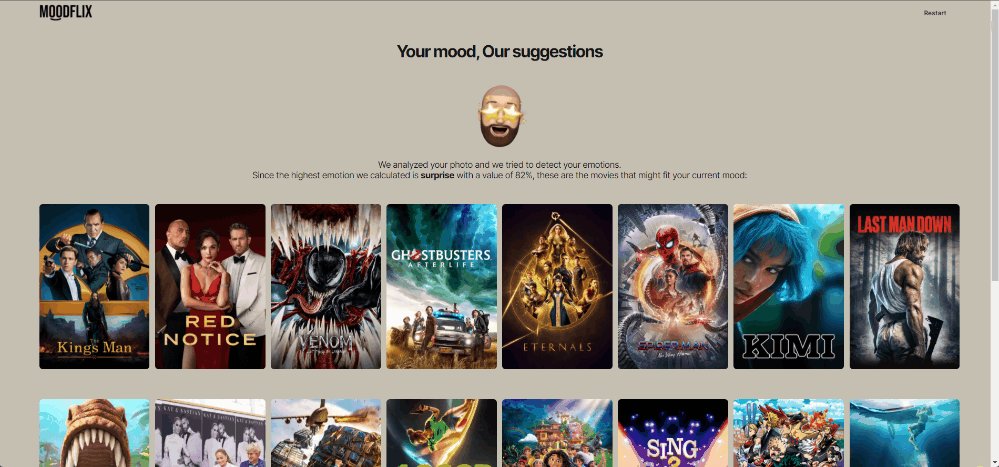
Imagine yourself at night, thinking about what movie to watch and no title comes to your mind. Well, that's exactly when Moodflix can help you in identifying the perfect movie for your night, based on your actual mood. And after selecting your movie, Moodflix shows you all the movies reviews with their own mood icon.
You can also get a global view at a glance to understand whether people have enjoyed it or not.
Video Preview

Behind the scenes
The frontend is written in React and SCSS. I have enriched it with some little animations made with Framer Motion. The backend is written in .NET 6 and more specifically .NET Core 6 and Minimal API.
From the homepage of the application, we capture your picture on the fly from your webcam (we use a specific NPM package for it) and we send the image as a base64 string directly to the Backend, through an API.
We don't store anything in our application (we don't have any database or storage).
The API receives the base64 string image from the Frontend and sends it to the Azure Face API directly (we are using the Azure SDK for the Face API: it's a preview version on NuGet).
We don't add any logic to the reply we get from Azure. It's the Backend itself that sends all details of the detected face to the Frontend again (e.g. beard, glasses, objects, emotion, etc.).
The Frontend elaborates the request and sends the next request to the Backend with the calculated mood (e.g. happiness, anger, sadness, etc..).
With our own logic, we call the TMDB API from the Backend to get a list of movies based on the user's mood. The Frontend displays the results and whenever the user clicks on one of the movie's posters, the details page appears.
On top of the results page, we display a “dynamic” memoji (the Apple ones) based on the details of the analyzed face: we added 12 different memoji characters (6 mood variants for each gender) that rely on the detected mood represents if the subject’s age is less than 30 years old, 50 years old ore over.
In addition, we added a different memoji for the presence of glasses on the subject.
How do we retrieve the data?
The Frontend calls the API on the server while in the Backend we retrieve the reviews from the TMDB API and we send them to the Azure Text Analytics API.
We do also send the overview of the movie together.
The Azure service gives us back the reviews' emotions and keywords and we show them all with the UI.
To publish the frontend we are using an Azure Static Webapp and for the backend an Azure App Service.
We implemented CI/CD with GitHub Actions.
Azure resources
This is the list of our services deployed on Azure:

For the Text Analytics we use "France Central" as it's still not available in Western Europe. I think it should be a temporary issue.
The working workflow
To work on this project we use the Gitflow workflow. We use this workflow for all our current day-to-day projects and we like it a lot.
We haven't been working together either at the same time on this project. Kasuken has been the "early morning bird" on it, while I had been the "nocturnal owl".
We are sure this can be a great example of how developers can easily and effectively work on the same project from remote and on different time zones if needed. What's important is to set goals and tasks in a precise and clear way and by using the right tools.
CI/CD
We have automated the builds through CI/CD thanks to two GitHub Actions.

name: Moodflix-Frontend
on:
push:
branches: [ main ]
paths: [ 'Frontend/**' ]
jobs:
build_and_deploy_job:
if: github.event_name == 'push' || (github.event_name == 'pull_request' && github.event.action != 'closed')
runs-on: ubuntu-latest
name: Build and Deploy Job
steps:
- uses: actions/checkout@v2
with:
submodules: true
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_HAPPY_HILL_0BA50CF03 }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for Github integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/Frontend/" # App source code path
api_location: "" # Api source code path - optional
output_location: "build" # Built app content directory - optional
###### End of Repository/Build Configurations ######
close_pull_request_job:
if: github.event_name == 'pull_request' && github.event.action == 'closed'
runs-on: ubuntu-latest
name: Close Pull Request Job
steps:
- name: Close Pull Request
id: closepullrequest
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN_HAPPY_HILL_0BA50CF03 }}
action: "close"
This is an example of the Frontend action. In both actions, we push everything to the production environment after a commit on the "main" branch.
In addition, we apply a filter to the action based on the folder which contains the source of both Frontend and Backend. We then publish the under changes project only.
Screenshots
Custom Loader

Landing Page with Webcam

Results

Movie Details

Conclusion
We truly hope you could like it and show some love by starring the project ⭐️ and following us on our GitHub profiles:
Here you can find the demo link:
https://moodflix.th3wall.codes
We can't wait to hear your feedback about it :)
You can also follow me on Twitter, GitHub and DEV.to.
Thanks and see you soon... 👀
