
Proud to present you Fakeflix, a Netflix Clone built with React, Redux, Firebase & Framer Motion
Hi guys, this is my first article here!
I'm proud to present you my latest project: Fakeflix.
This summer I had a big honor: the GitHub repo has been selected and inserted in the trending repositories for five days in a row! 🎉

I have started this project with the purpose of learning how to structure a Web App of a mid-level complexity integrating the Redux logic and experiment with things like Redux Thunk, Redux Saga, Reselect, Firebase and Framer Motion.


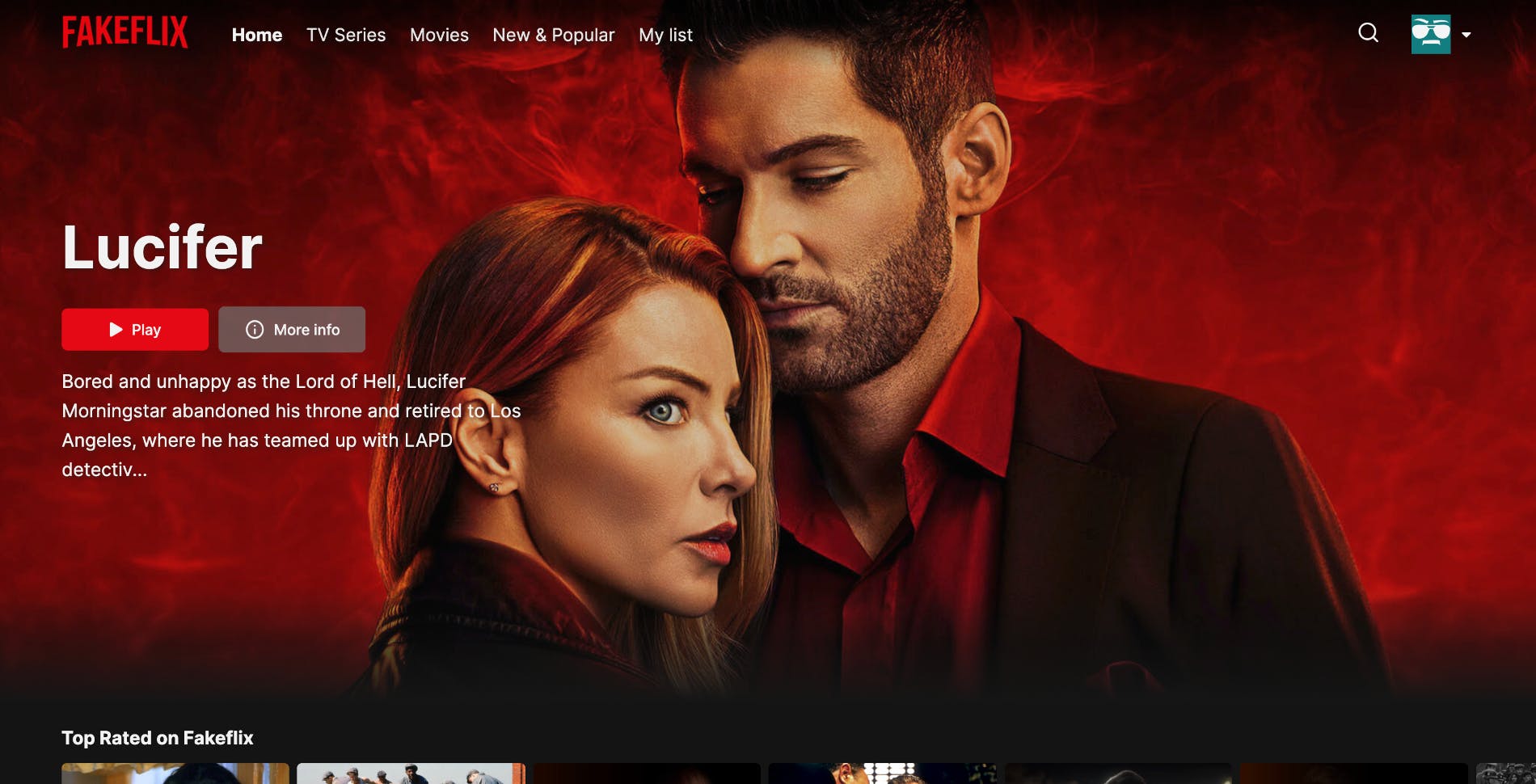
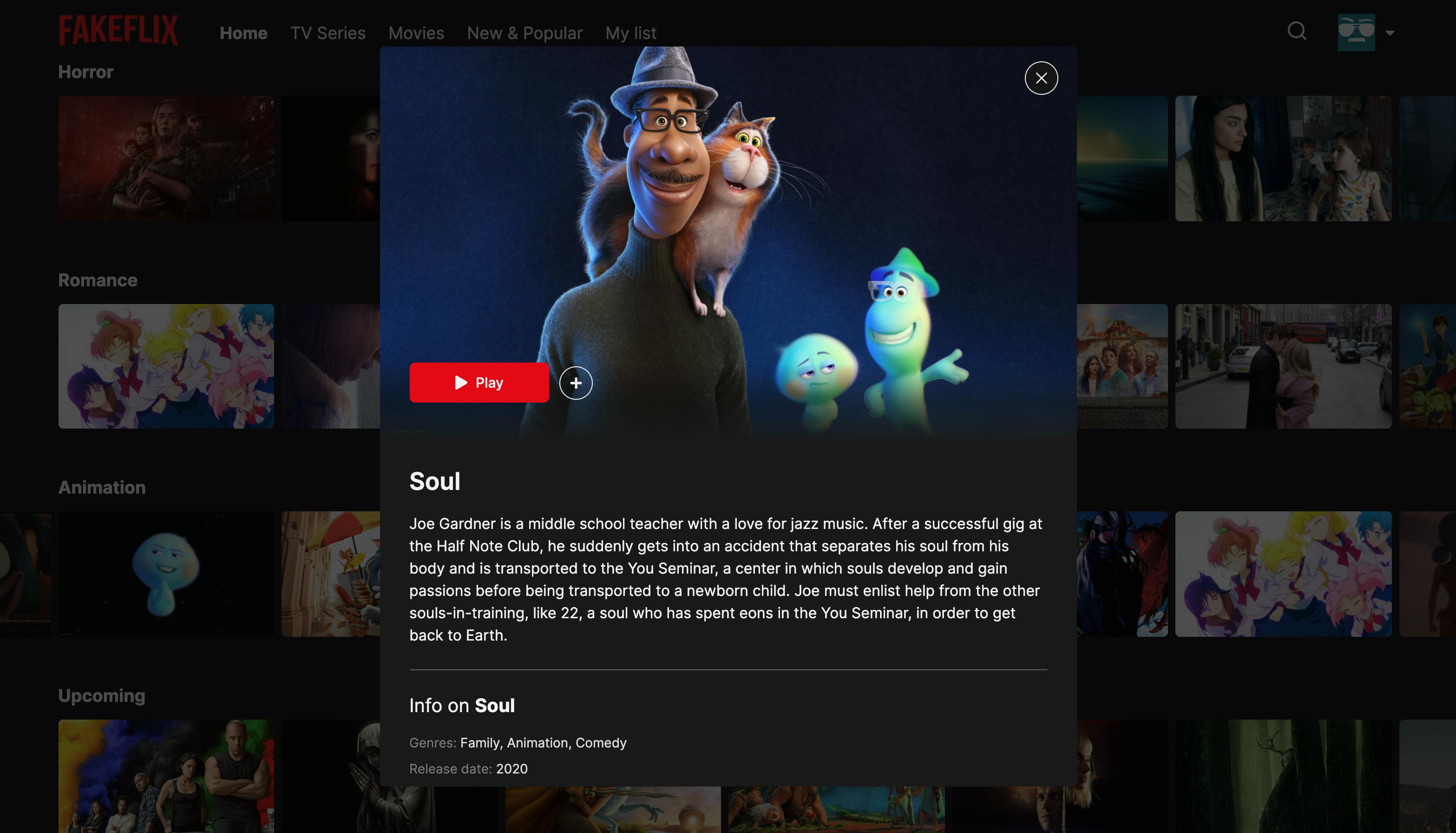
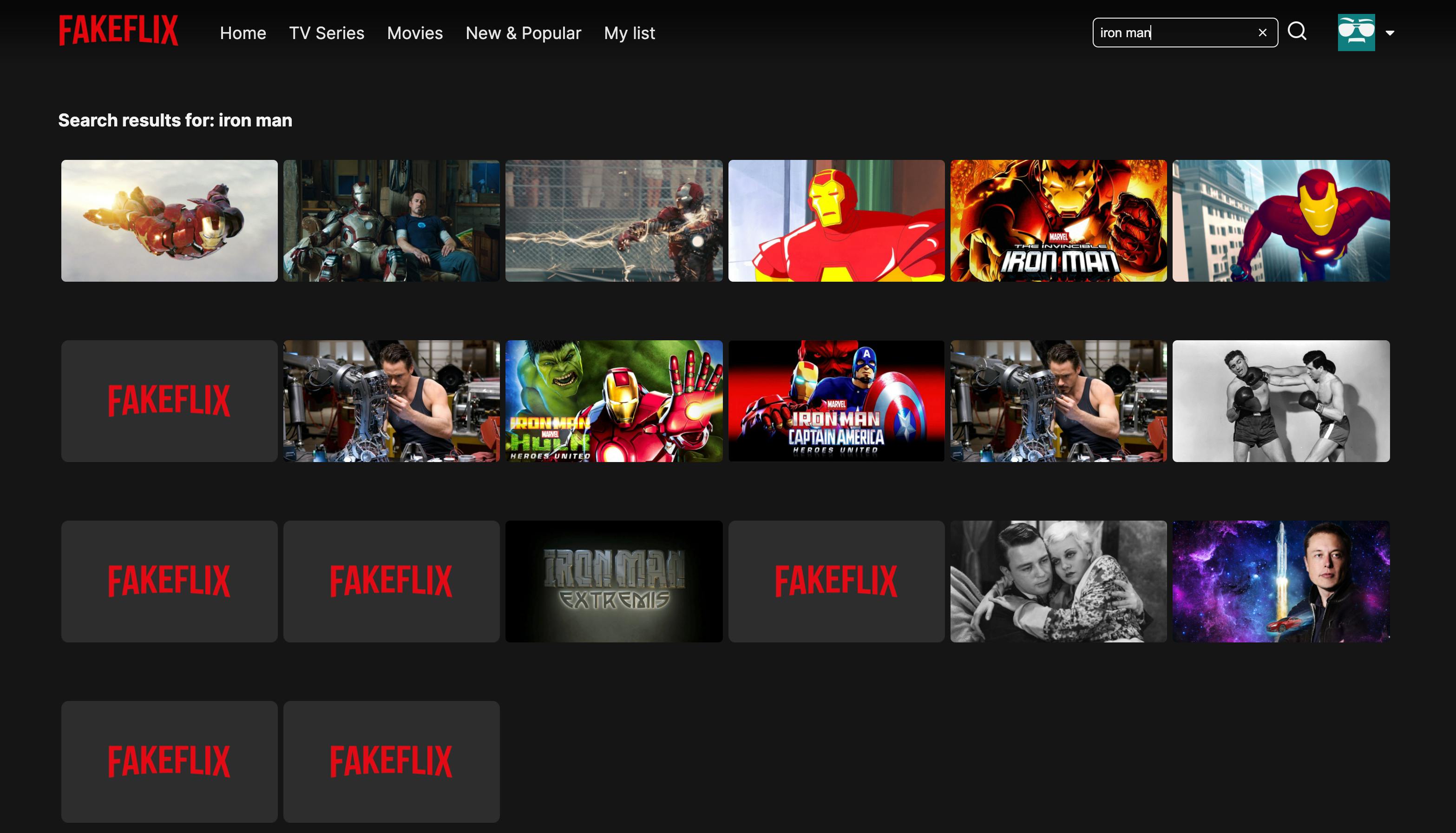
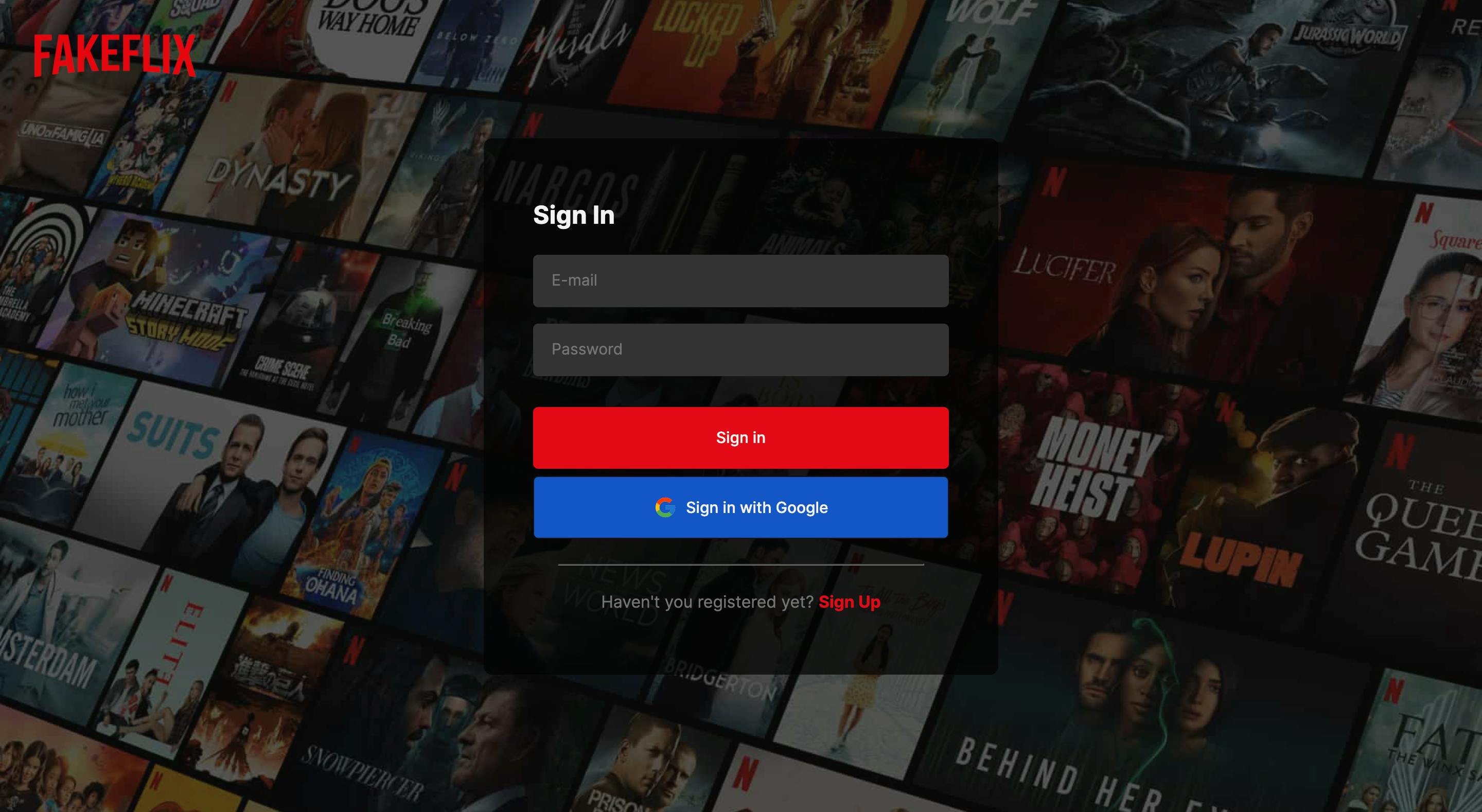
It's a Netflix clone: I've tried to replicate the original layout as much as possible and I've also made some improvements in some sections inserting route animations and micro-interactions.
I've also inserted a really close clone of Netflix's original splash animation (forked from a famous codepen from Claudio Bonfati), made entirely with CSS, as well as the play animation. I have then sampled the original Netflix "ta-duummm" sound and I made it play along with the two animations.


I put a lot of effort into it and I hope that you could like it and show some love by starring the project and following me on GitHub & Twitter.
I would be glad to hear your feedback about it.
Here you can find the demo link:
https://fakeflix.th3wall.codes
Wanna sponsor me? Here you can buy me a coffee.
Thanks a lot!
Th3Wall
